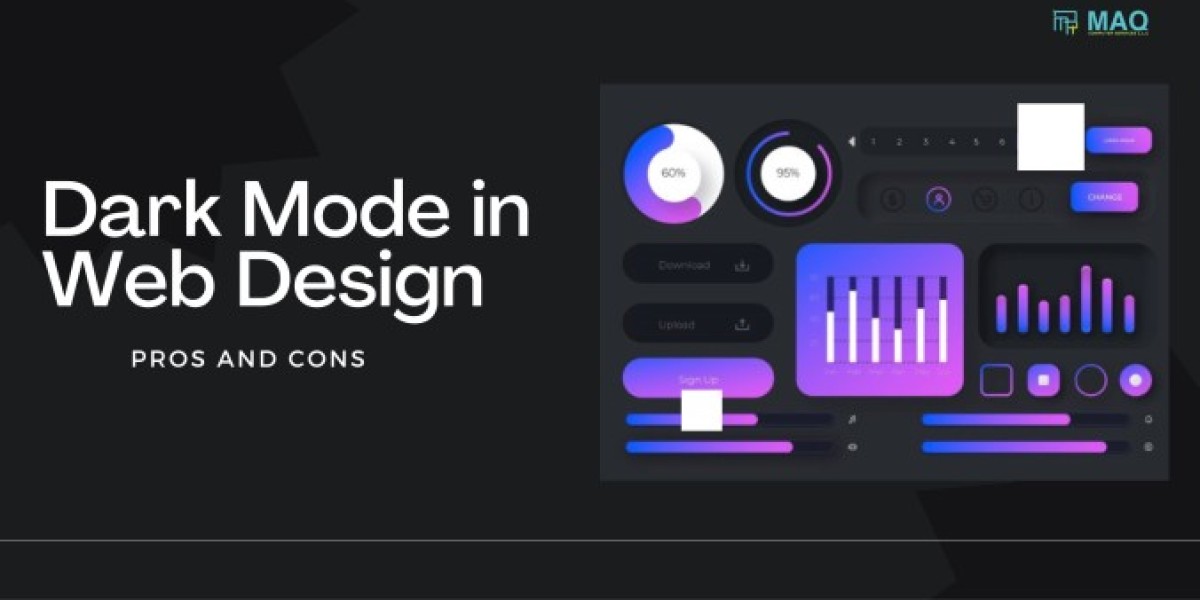
Dark mode has become a popular trend in web design Dubai and website design Dubai, offering a sleek, modern, and user-friendly alternative to traditional light-themed websites. With its growing popularity among users, especially in tech-savvy cities like Dubai, implementing dark mode can enhance user experience, reduce eye strain, and give your website a competitive edge. This article explores the benefits of dark mode, how to implement it effectively, and why it’s a must-have feature for Dubai-based websites in 2025.
Why Dark Mode is Gaining Popularity
1. Enhanced User Experience
Dark mode reduces eye strain, especially in low-light environments, making it easier for users to browse your website for extended periods. This is particularly beneficial for users in Dubai, where many people access websites on their devices during evenings or in dimly lit spaces.
2. Modern and Sleek Aesthetic
Dark mode offers a sophisticated and contemporary look that aligns with Dubai’s reputation for luxury and innovation. It can make your website stand out and leave a lasting impression on visitors.
3. Energy Efficiency
For devices with OLED or AMOLED screens, dark mode can save battery life by reducing power consumption. This is a practical benefit that appeals to users who are constantly on the go.
4. Accessibility
Dark mode can improve accessibility for users with visual impairments or sensitivity to bright light. By offering a dark mode option, you make your website more inclusive and user-friendly.
Benefits of Dark Mode for Dubai Websites
1. Aligning with Dubai’s Tech-Savvy Audience
Dubai is home to a highly tech-savvy population that values innovation and modern design. Implementing dark mode shows that your brand is up-to-date with the latest trends and prioritizes user experience.
2. Enhancing Brand Identity
Dark mode can reinforce your brand’s identity, especially if your brand colors and aesthetics align with a darker theme. For luxury brands, tech companies, or creative agencies in Dubai, dark mode can add a touch of elegance and sophistication.
3. Improving Engagement
A comfortable browsing experience can keep users engaged for longer, reducing bounce rates and increasing the likelihood of conversions. Dark mode is particularly effective for websites with multimedia content, such as videos or high-quality images.
How to Implement Dark Mode in Your Dubai Website Design
1. Plan Your Design Strategy
Define Your Goals
Before implementing dark mode, define your goals. Are you aiming to improve user experience, enhance aesthetics, or cater to a specific audience? Understanding your objectives will guide your design decisions.
Choose a Color Palette
Select a color palette that works well in dark mode. Avoid pure black (#000000) as it can cause eye strain. Instead, use dark gray or navy blue as the background color. Ensure sufficient contrast between text and background for readability.
2. Use CSS for Dark Mode Implementation
Media Queries for System Preferences
You can use CSS media queries to detect if a user’s system prefers dark mode and automatically apply the dark theme. Here’s an example:
@media (prefers-color-scheme: dark) { body { background-color: #121212; color: #ffffff; }}
Toggle Switch for User Preference
Allow users to manually switch between light and dark modes by adding a toggle button. Use JavaScript to handle the toggle functionality and save the user’s preference using local storage.
const toggleButton = document.getElementById('toggle-mode');const body = document.body;toggleButton.addEventListener('click', () => { body.classList.toggle('dark-mode'); localStorage.setItem('theme', body.classList.contains('dark-mode') ? 'dark' : 'light');});// Check saved preference on page loadif (localStorage.getItem('theme') === 'dark') { body.classList.add('dark-mode');}
3. Optimize Typography and Contrast
Font Choices
Choose fonts that are easy to read in dark mode. Sans-serif fonts like Roboto or Open Sans are popular choices for their clarity and modern look.
Contrast Ratios
Ensure your text and background have a sufficient contrast ratio (at least 4.5:1 for normal text) to meet accessibility standards. Use tools like WebAIM’s Contrast Checker to test your color combinations.
4. Test Across Devices and Browsers
Responsive Design
Ensure your dark mode design is responsive and looks great on all devices, from desktops to smartphones. Test your website on different screen sizes and resolutions.
Browser Compatibility
Check how your dark mode implementation works across different browsers, including Chrome, Safari, Firefox, and Edge. Make adjustments as needed to ensure consistency.
5. Add Dark Mode to Key Elements
Images and Icons
Adjust the brightness and contrast of images and icons to ensure they look good in dark mode. Use SVG icons that can be easily recolored using CSS.
Forms and Buttons
Ensure form fields, buttons, and other interactive elements are clearly visible and functional in dark mode. Use subtle borders or shadows to differentiate them from the background.
Best Practices for Dark Mode in Dubai Website Design
1. Offer a Toggle Option
While system preferences are useful, giving users the option to manually switch between light and dark modes ensures a personalized experience.
2. Maintain Brand Consistency
Ensure your dark mode design aligns with your brand’s identity. Use your brand colors and maintain a consistent aesthetic across both light and dark themes.
3. Prioritize Accessibility
Follow accessibility guidelines to ensure your dark mode design is inclusive. Avoid overly bright or saturated colors that can cause discomfort.
4. Test with Real Users
Conduct usability testing with real users to gather feedback on your dark mode implementation. This will help you identify and address any issues before launching.
Case Studies: Dubai Websites Excelling in Dark Mode
Example 1: Luxury E-Commerce Brand
A high-end e-commerce brand in Dubai implemented dark mode to enhance its premium aesthetic. The dark theme, combined with high-quality product images, led to a 20% increase in user engagement and a 15% boost in sales.
Example 2: Tech Startup
A Dubai-based tech startup introduced dark mode to cater to its tech-savvy audience. The sleek, modern design resonated with users, resulting in a 30% increase in website traffic and positive feedback from customers.
Common Mistakes to Avoid
1. Ignoring User Preferences
Forcing dark mode on all users without offering a toggle option can lead to a poor user experience. Always give users the choice to switch between themes.
2. Poor Contrast and Readability
Using insufficient contrast or overly bright colors can make your website difficult to read in dark mode. Test your design thoroughly to ensure readability.
3. Overlooking Accessibility
Failing to consider accessibility can alienate users with visual impairments. Follow best practices to make your dark mode design inclusive.
Conclusion
Dark mode is more than just a design trend—it’s a user-centric feature that enhances accessibility, improves engagement, and aligns with modern aesthetics. For businesses in Dubai, implementing dark mode in web design Dubai and website design Dubai projects can set your website apart in a competitive digital landscape.
By following best practices, prioritizing user preferences, and testing your design thoroughly, you can create a dark mode experience that resonates with your audience and reinforces your brand identity. As Dubai continues to embrace innovation, dark mode is a feature that can help your website stay ahead of the curve in 2025 and beyond.
By incorporating dark mode into your website design Dubai strategy, you can create a visually stunning and user-friendly website that captivates your audience and drives success. Start implementing dark mode today and elevate your online presence in Dubai’s dynamic market!